LexEnergy krijgt een nieuwe, interactieve website
De vernieuwde LexEnergy-website toont volledig interactieve demonstraties van energiediensten om gebruikers te betrekken en mogelijkheden te benadrukken.
Website Ontwerp
LexEnergy
Een toekomstbestendige website bouwen
We werkten samen met LexEnergy om een baanbrekende, interactieve website te leveren, ontworpen voor duidelijkheid, betrokkenheid en conversie – zodat hun energiediensten online schitteren.
Wat was het hoofddoel van de redesign?
Het tonen van LexEnergys innovatieve energiediensten en het verhogen van gebruikersbetrokkenheid en conversies online.
Hoe hebben jullie de gebruikerservaring verbeterd?
We implementeerden interactieve demo’s, duidelijke navigatie en een mobile-first design voor een intuïtieve en boeiende ervaring.
Welke rol speelde SEO in dit project?
We integreerden SEO best practices sitebreed – optimaliseerden structuur, metadata en prestaties voor betere zichtbaarheid bij energiegerelateerde zoekopdrachten.
Is de website geoptimaliseerd voor alle apparaten?
Ja, de site is volledig responsief en zorgt voor een naadloze ervaring op desktop, tablet en mobiel.

De visie bepalen
Toen LexEnergy ons benaderde voor een redesign van hun website, hadden ze een helder doel: een moderne, interactieve en visueel opvallende online aanwezigheid creëren die hun inzet voor innovatie in de energiesector weerspiegelt. De site moest hun missie effectief overbrengen, hun baanbrekende technologie uitlichten en gebruikers een naadloze ervaring bieden bij het verkennen van producten en oplossingen.
Designfilosofie
Onze aanpak rust op drie pijlers: • Modern & Gedurfd – neongele accenten en strakke lay-outs die energie en innovatie uitstralen. • Interactieve functies – boeiende showcases, hover-effecten en micro-interacties om gebruikers betrokken te houden. • Duidelijkheid & Toegankelijkheid – een gestructureerd, mobile-first ontwerp dat complexe energiediensten gemakkelijk begrijpelijk maakt.
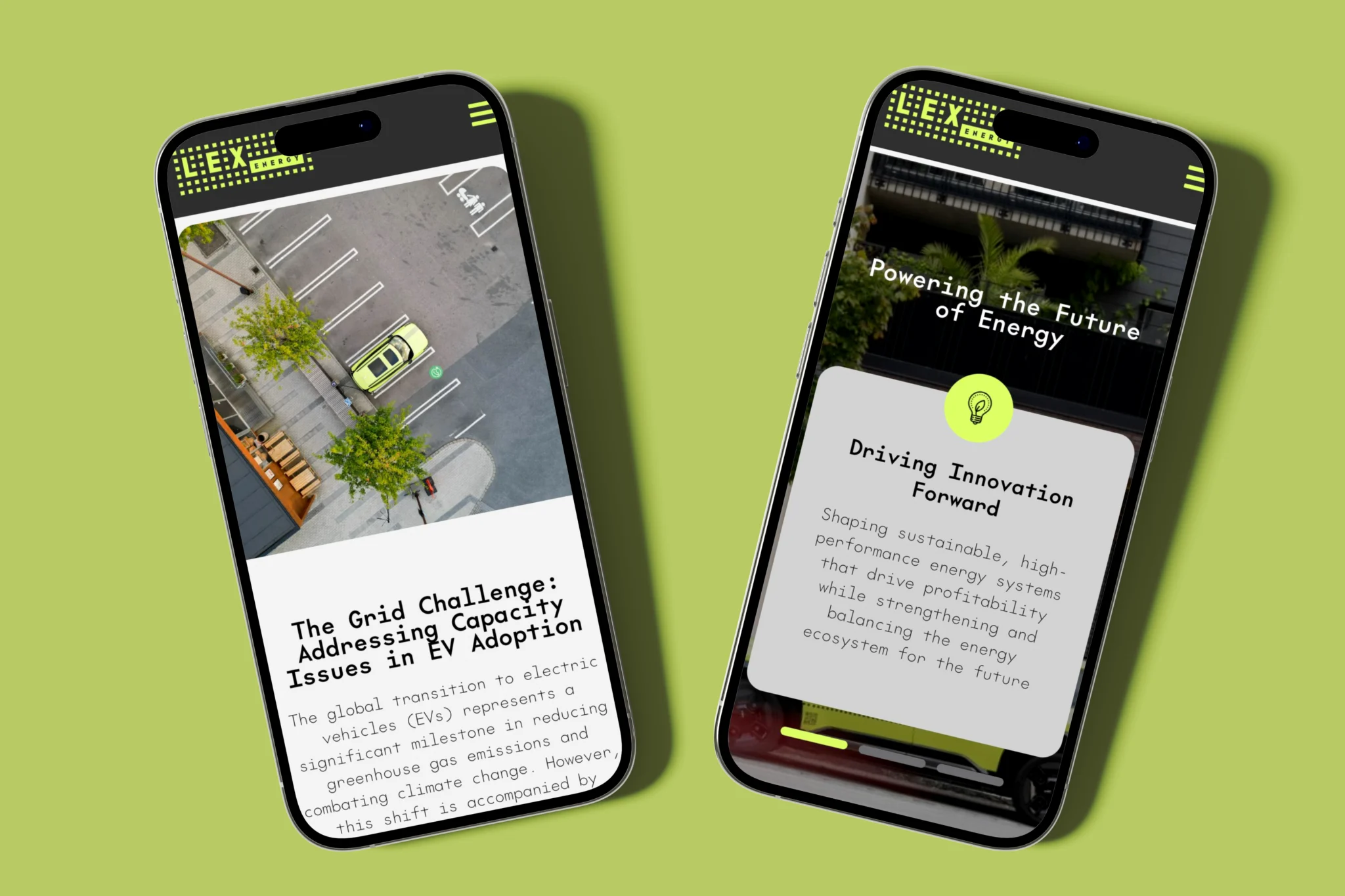
Homepage: Aandacht trekken
We ontwierpen een full-screen hero om de missie van LexEnergy direct over te brengen, met geanimeerde CTA’s en vloeiende scrolleffecten die bezoekers door de kernboodschappen leiden. Snellinks naar producten en media houden essentiële informatie slechts één klik verwijderd.
Productsectie: Indrukwekkend & informatief
Een speciale interactieve showcase stelt gebruikers in staat: • De functies van LexHub te verkennen via hover-effecten en animaties. • Technische specificaties in een gelaagd, gemakkelijk te begrijpen formaat te bekijken. • Mogelijkheden naast elkaar te vergelijken om besluitvorming te ondersteunen.
Navigatie & gebruikerservaring
We implementeerden een sticky menu (Home, Producten, Over ons, Media, Contact), een scroll-actieve zijbalk voor diepere pagina's en een vereenvoudigd contactformulier – voor moeiteloos browsen en gemakkelijke aanvragen.
Media en nieuws: boeiend verhalen vertellen
De mediatent bevat artikelen in kaartstijl, een dynamische 'Vermeld in'-slider om aandacht te tonen en ingesloten video’s en afbeeldingen die LexEnergy’s projecten tot leven brengen.
Conversiestrategie
We plaatsten overal contrasterende neongele CTA’s, stemden de boodschap af op de context van de pagina en gebruikten slimme lead-capture-formulieren – met weinig velden en een hoge conversieratio.
Slotbeschouwingen
De nieuwe website van LexEnergy is meer dan een digitale aanwezigheid – het is een interactieve, schaalbare platform gebouwd om te boeien, informeren en groei te stimuleren door hun innovatieve geest te weerspiegelen.
